Chúng ta có thể hiểu rằng, giao diện Web Server sử dụng trên PLC các hãng nói chung và PLC S7-1200 Siemens nói riêng đều là các ứng dụng web được phát triển dựa trên nền tảng công nghệ web. Các bạn nên đọc bài sau để hiểu rõ hơn:
Thông qua bài viết chi tiết phía trên, chúng ta biết được rằng: để có thể thiết kế một giao diện Web Server cho PLC (PLC S7-1200 Siemens); ngoài kiến thức về tự động hóa thì cần những kỹ năng về HTML, CSS, JavaScipt và xử lý đồ họa.
Bài viết hôm nay mình sẽ chia sẻ cho các bạn các mã chương trình hoàn thiện mình đã làm để có thể hoàn thành được một giao diện Web Server dành cho PLC S7-1200 Siemens. Những code chương trình này dựa trên bài viết:
Xử lý đồ họa
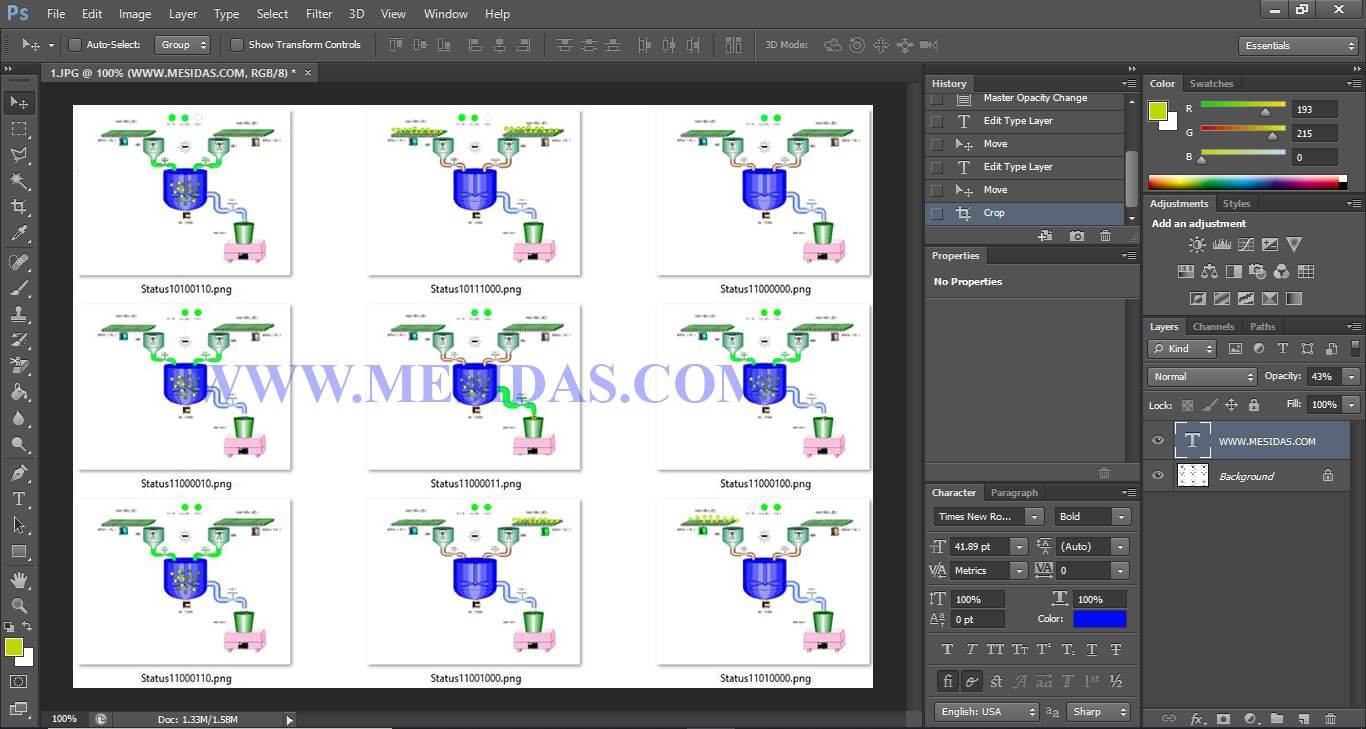
Công việc xử lý hình ảnh hay xử lý đồ họa thường là công việc của bộ phận thiết kế, tuy nhiên nếu dự án không đòi hỏi quá khắt khe thì bạn hoàn toàn có thể tự mình xử lý những hình ảnh để đưa vào Web Server của mình. Ở bài này, mình sử dụng Photoshop CS6 để xử lý các hình ảnh.

Trong bài hướng dẫn này, mình xử lý các hình ảnh theo tuần tự của bài toán công nghệ yêu cầu và đặt tên lần lượt các hình ảnh theo mã hóa bit để thuận tiện trong việc viết chương trình.
Viết HTML cho Web Server
HTML là ngôn ngữ đánh dấu được sử dụng để cấu thành nội dung và mang đến ngữ nghĩa cho trang web, ví dụ như định danh cho các đoạn văn, tiêu đề, dữ liệu dạng bảng hoặc nhúng hình ảnh, video vào trang web.
Code HTML trang tổng quan

<!DOCTYPE html>
<html lang= "en">
<head>
<title>GIAO DIỆN ĐIỀU KHIỂN GIÁM SÁT </title>
<meta http-equiv="Content-Language" content="en" >
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" >
<meta http-equiv="Content-Script-Type" content="text/javascript" >
<meta http-equiv="Refresh" content"1">
<!--<meta http-equiv="refresh" content="1; URL=cccc.htmL">-->
<link rel="stylesheet" type="text/css" href="Stylesheet/siemens_Stylesheet.css"/>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22Script%2Fsiemens_script.js%22%20type%3D%22text%2Fjavascript%22%3E%09%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
</head>
<body>
<!-- Header Line -->
<div id="header">
<table border="0" >
<tr>
<td width="650px"><h2><big>GIAO DIỆN GIÁM SÁT QUY TRÌNH <br> SẢN XUẤT THỨC ĂN CHĂN NUÔI</big></h2></td>
<td width="300px"><img src="Images/SIEMENS_Logo.PNG"/></td>
</tr>
</table>
</div>
<!-- Header Line End-->
<!-- Navigation -->
<div id="navi">
<ul>
<a>TỔNG QUAN</a><br>
<a href="cccc.html">TRỘN</a><br>
<a href="LoadCell.html">NGHIỀN & SẤY</a>
</ul>
</div>
<!-- Navigation End-->
<!-- Data Area -->
<div id="page">
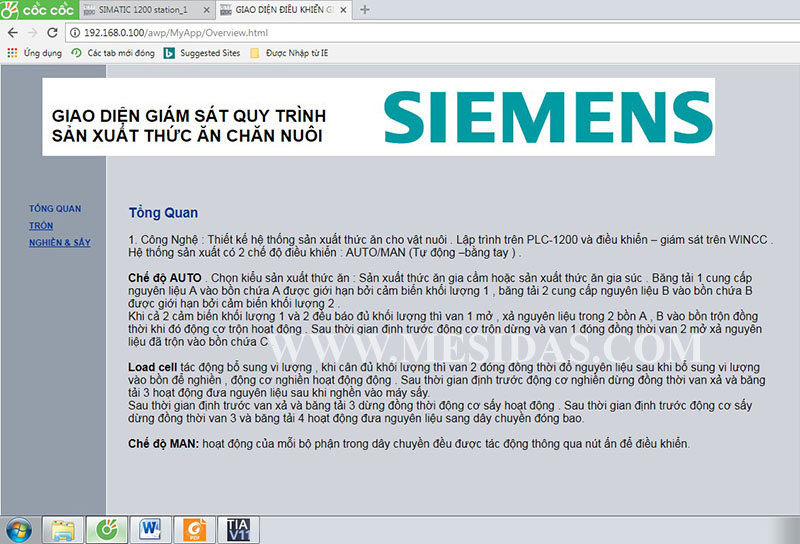
<h3>Tổng Quan</h3>
<p align="left">
1. Công Nghệ :
Thiết kế hệ thống sản xuất thức ăn cho vật nuôi . Lập trình trên PLC-1200 và điều khiển – giám sát trên WINCC .
Hệ thống sản xuất có 2 chế độ điều khiển : AUTO/MAN (Tự động –bằng tay ) .<br/><br/>
<b>Chế độ AUTO</b> . Chọn kiểu sản xuất thức ăn : Sản xuất thức ăn gia cầm hoặc sản xuất thức ăn gia súc .
Băng tải 1 cung cấp nguyên liệu A vào bồn chứa A được giới hạn bởi cảm biến khối lượng 1 , băng tải 2 cung cấp nguyên liệu B
vào bồn chứa B được giới hạn bởi cảm biến khối lượng 2 . <br/> Khi cả 2 cảm biến khối lượng 1 và 2 đều báo đủ khối lượng thì van 1 mở ,
xả nguyên liệu trong 2 bồn A , B vào bồn trộn đồng thời khi đó động cơ trộn hoạt động . Sau thời gian định trước động cơ trộn dừng
và van 1 đóng đồng thời van 2 mở xả nguyên liệu đã trộn vào bồn chứa C . <br/><br/><b>Load cell</b> tác động bổ sung vi lượng , khi cân đủ khối lượng thì
van 2 đóng đồng thời đổ nguyên liệu sau khi bổ sung vi lượng vào bồn để nghiền , động cơ nghiền hoạt động động . Sau thời gian định trước
động cơ nghiền dừng đồng thời van xả và băng tải 3 hoạt động đưa nguyên liệu sau khi nghền vào máy sấy.<br/> Sau thời gian định trước van xả và
băng tải 3 dừng đồng thời động cơ sấy hoạt động . Sau thời gian định trước động cơ sấy dừng đồng thời van 3 và băng tải 4 hoạt động đưa nguyên liệu sang dây chuyền đóng bao.<br/><br/>
<b>Chế độ MAN:</b> hoạt động của mỗi bộ phận trong dây chuyền đều được tác động thông qua nút ấn để điều khiển.
</p>
</div></body></div>
</html>
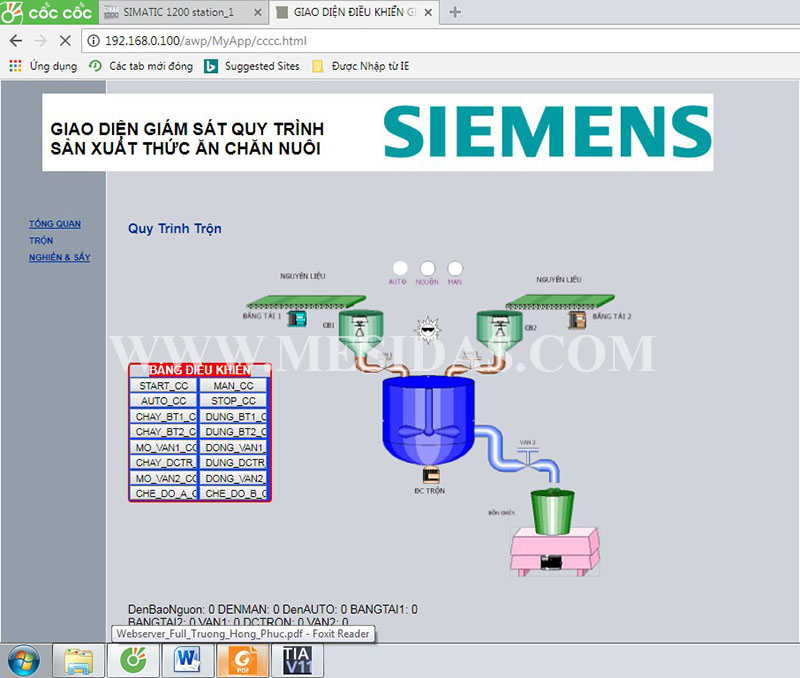
Code HTML trang quy trình trộn

<!DOCTYPE html>
<!-- AWP_In_Variable Name='"DEN_BAO_NGUON"' -->
<!-- AWP_In_Variable Name='"DEN_AUTO"' -->
<!-- AWP_In_Variable Name='"DEN_MAN"' -->
<!-- AWP_In_Variable Name='"BT1"' -->
<!-- AWP_In_Variable Name='"BT2"' -->
<!-- AWP_In_Variable Name='"V1"' -->
<!-- AWP_In_Variable Name='"DCTR"' -->
<!-- AWP_In_Variable Name='"V2"' -->
<!-- AWP_In_Variable Name='"V3"' -->
<!-- AWP_In_Variable Name='"DCN"' -->
<!-- AWP_In_Variable Name='"BT3"' -->
<!-- AWP_In_Variable Name='"DCS"' -->
<!-- AWP_In_Variable Name='"BT4"' -->
<!-- AWP_In_Variable Name='"Tag_3"' -->
<!-- AWP_In_Variable Name='"Tag_4"' -->
<html lang= "en">
<head>
<title>GIAO DIỆN ĐIỀU KHIỂN GIÁM SÁT </title>
<meta http-equiv="Content-Language" content="en" >
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" >
<meta http-equiv="Content-Script-Type" content="text/javascript" >
<meta http-equiv="refresh" content="1;cccc.html">
<link rel="stylesheet" type="text/css" href="Stylesheet/siemens_Stylesheet.css"/>
<meta name="viewport" content="width=device-width, initial-scale=1">
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22Script%2Fsiemens_script.js%22%20type%3D%22text%2Fjavascript%22%3E%09%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cstyle%3E%0Adiv.relative%20%7B%0A%20%20%20%20position%3A%20absolute%3B%0A%20%20%20%20right%3A%2050px%3B%0A%20%20%20%20top%3A%2020%25%0A%7D%20%0A%0Adiv.absolute%20%7B%0A%20%20%20%20position%3A%20absolute%3B%0A%20%20%20%20top%3A%20400px%3B%0A%20%20%20%20right%3A%20300%3B%0A%20%20%20%20width%3A%20200px%3B%0A%20%20%20%20height%3A%20100px%3B%0A%7D%0A%3C%2Fstyle%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<style>" title="<style>" />
</head>
<body><div class="container">
<!-- Header Line -->
<div id="header">
<table border="0" >
<tr>
<td width="650px"><h2><big>GIAO DIỆN GIÁM SÁT QUY TRÌNH <br> SẢN XUẤT THỨC ĂN CHĂN NUÔI</big></h2></td>
<td width="300px"><img src="Images/SIEMENS_Logo.PNG"/></td>
</tr>
</table>
</div>
<!-- Header Line End-->
<!-- Navigation -->
<div id="navi">
<ul>
<a href="Overview.html">TỔNG QUAN</a><br>
<a>TRỘN</a><br>
<a href="LoadCell.html">NGHIỀN & SẤY</a>
</ul>
</div>
<!-- Navigation End-->
<!-- Data Area -->
<div id="page">
<h3>Quy Trình Trộn</h3>
<table width="840px" height="100px" border=0>
<tr>
<td width="100%" align="center" height="10%">
<img style="vertical-align: bottom; margin: 0px; height: 832x; width: 640px;" src="img\Status:="DEN_BAO_NGUON"::="DEN_MAN"::="DEN_AUTO"::="BT1"::="BT2"::="V1"::="DCTR"::="V2":.png"/> <cr>
</td>
</tr>
</table>
<div class="absolute">
<div style="-moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; border: 2px solid red; width: 200px;">
<table bgcolor="#0040FF" width="100%">
<center><span style="color: white; background-color: red" width="100%"><b>BẢNG ĐIỀU KHIỂN</b></span></center>
<tr>
<td><form method="post" action="">
<input type="submit" value="START_CC" style="height: 20px; width: 95px">
<input type="hidden" name='"DEN_BAO_NGUON"' value="1">
</form></td>
<td><form method="post" action="">
<input type="submit" value="MAN_CC" style="height: 20px; width: 95px">
<input type="hidden" name='"DEN_MAN"' value="1">
<input type="hidden" name='"DEN_BAO_NGUON"' value="1">
<input type="hidden" name='"DEN_AUTO"' value="0">
</form></td>
</tr>
<tr>
<td><form method="post" action="">
<input type="submit" value="AUTO_CC" style="height: 20px; width: 95px">
<input type="hidden" name='"DEN_AUTO"' value="1">
<input type="hidden" name='"DEN_MAN"' value="0">
<input type="hidden" name='"DEN_BAO_NGUON"' value="1">
</form></td>
<td><form method="post" action="">
<input type="submit" value="STOP_CC" style="height: 20px; width: 95px">
<input type="hidden" name='"DEN_BAO_NGUON"' value="0">
<input type="hidden" name='"DEN_MAN"' value="0">
<input type="hidden" name='"DEN_AUTO"' value="0">
</form></td>
</tr></table>
<table bgcolor="#0040FF" width="100%">
<tr>
<td><form method="post" action="">
<input type="submit" value="CHAY_BT1_CC" style="height: 20px; width: 95px">
<input type="hidden" name='"BT1"' value="1">
</form></td>
<td><form method="post" action="">
<input type="submit" value="DUNG_BT1_CC" style="height: 20px; width: 95px">
<input type="hidden" name='"BT1"' value="0">
</form></td>
</tr>
<tr>
<td><form method="post" action="">
<input type="submit" value="CHAY_BT2_CC" style="height: 20px; width: 95px">
<input type="hidden" name='"BT2"' value="1">
</form></td>
<td><form method="post" action="">
<input type="submit" value="DUNG_BT2_CC" style="height: 20px; width: 95px">
<input type="hidden" name='"BT2"' value="0">
</form></td></tr></table>
<table bgcolor="#0040FF" width="100%">
<tr>
<td><form method="post" action="">
<input type="submit" value="MO_VAN1_CC" style="height: 20px; width: 95px">
<input type="hidden" name='"V1"' value="1">
<input type="hidden" name='"BT1"' value="0">
<input type="hidden" name='"BT2"' value="0">
</form></td>
<td><form method="post" action="">
<input type="submit" value="DONG_VAN1_CC" style="height: 20px; width: 95px">
<input type="hidden" name='"V1"' value="0">
</form></td></tr>
<tr>
<td><form method="post" action="">
<input type="submit" value="CHAY_DCTR_CC" style="height: 20px; width: 95px">
<input type="hidden" name='"DCTR"' value="1">
</form></td>
<td><form method="post" action="">
<input type="submit" value="DUNG_DCTR_CC" style="height: 20px; width: 95px">
<input type="hidden" name='"DCTR"' value="0">
</form></td></tr>
</table>
<table bgcolor="#0040FF" width="100%">
<tr>
<td><form method="post" action="">
<input type="submit" value="MO_VAN2_CC" style="height: 20px; width: 95px">
<input type="hidden" name='"V2"' value="1">
</form></td>
<td><form method="post" action="">
<input type="submit" value="DONG_VAN2_CC" style="height: 20px; width: 95px">
<input type="hidden" name='"V2"' value="0">
</form>
</td>
</tr>
<tr>
<td><form method="post" action="">
<input type="submit" value="CHE_DO_A_CC" style="height: 20px; width: 95px">
<input type="hidden" name='"Tag_3"' value="1">
<input type="hidden" name='"BT1"' value="1">
<input type="hidden" name='"BT2"' value="1">
</form></td>
<td><form method="post" action="">
<input type="submit" value="CHE_DO_B_CC" style="height: 20px; width: 95px">
<input type="hidden" name='"Tag_4"' value="1">
</form></td></tr></table>
</div></div>
DenBaoNguon: :="DEN_BAO_NGUON":
DENMAN: :="DEN_MAN":
DenAUTO: :="DEN_AUTO":
BANGTAI1: :="BT1": <br>
BANGTAI2: :="BT2":
VAN1: :="V1":
DCTRON: :="DCTR":
VAN2: :="V2":
</div></body></div>
</html>
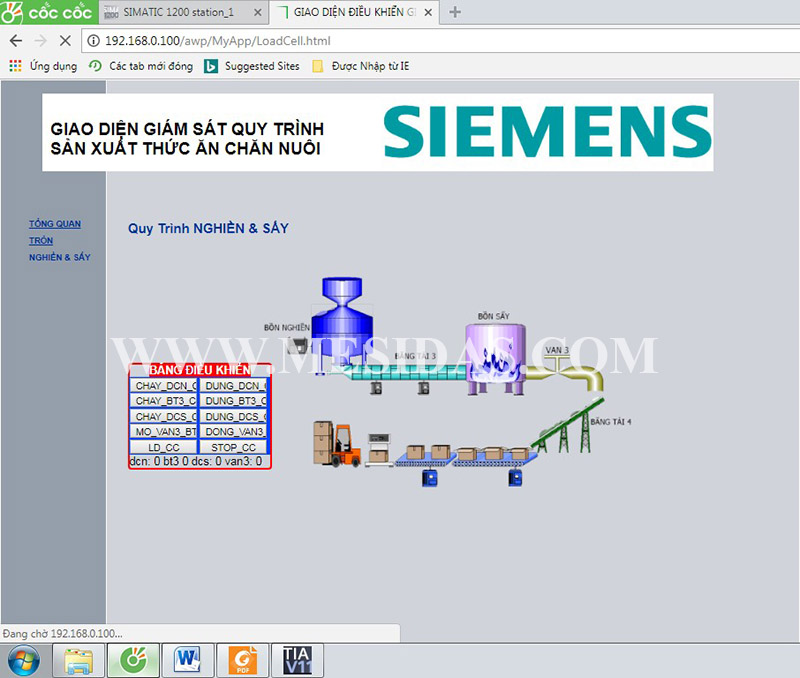
Code HTML trang quy trình nghiền & sấy

<!DOCTYPE html> <!-- AWP_In_Variable Name='"DEN_BAO_NGUON"' --> <!-- AWP_In_Variable Name='"DEN_AUTO"' --> <!-- AWP_In_Variable Name='"DEN_MAN"' --> <!-- AWP_In_Variable Name='"BT1"' --> <!-- AWP_In_Variable Name='"BT2"' --> <!-- AWP_In_Variable Name='"V1"' --> <!-- AWP_In_Variable Name='"DCTR"' --> <!-- AWP_In_Variable Name='"V2"' --> <!-- AWP_In_Variable Name='"V3"' --> <!-- AWP_In_Variable Name='"DCN"' --> <!-- AWP_In_Variable Name='"BT3"' --> <!-- AWP_In_Variable Name='"DCS"' --> <!-- AWP_In_Variable Name='"BT4"' --> <!-- AWP_In_Variable Name='"Tag_3"' --> <!-- AWP_In_Variable Name='"Tag_4"' --> <html lang= "en"> <head> <title>GIAO DIỆN ĐIỀU KHIỂN GIÁM SÁT </title> <meta http-equiv="Content-Language" content="en" > <meta http-equiv="Content-Type" content="text/html; charset=utf-8" > <meta http-equiv="Content-Script-Type" content="text/javascript" > <meta http-equiv="refresh" content="1;LoadCell.html"> <link rel="stylesheet" type="text/css" href="Stylesheet/siemens_Stylesheet.css"/> <img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22Script%2Fsiemens_script.js%22%20type%3D%22text%2Fjavascript%22%3E%09%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" /> <img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cstyle%3E%0Adiv.relative%20%7B%0A%20%20%20%20position%3A%20absolute%3B%0A%20%20%20%20right%3A%2050px%3B%0A%20%20%20%20top%3A%2020%25%0A%7D%20%0A%0Adiv.absolute%20%7B%0A%20%20%20%20position%3A%20absolute%3B%0A%20%20%20%20top%3A%20400px%3B%0A%20%20%20%20right%3A%20300%3B%0A%20%20%20%20width%3A%20200px%3B%0A%20%20%20%20height%3A%20100px%3B%0A%7D%0A%3C%2Fstyle%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<style>" title="<style>" /> </head> <body><div class="container"> <!-- Header Line --> <div id="header"> <table border="0" > <tr> <td width="650px"><h2><big>GIAO DIỆN GIÁM SÁT QUY TRÌNH <br> SẢN XUẤT THỨC ĂN CHĂN NUÔI</big></h2></td> <td width="300px"><img src="Images/SIEMENS_Logo.PNG"/></td> </tr> </table> </div> <!-- Header Line End--> <!-- Navigation --> <div id="navi"> <ul> <a href="Overview.html">TỔNG QUAN</a><br> <a href="cccc.html">TRỘN</a><br> <a>NGHIỀN & SẤY</a> </ul> </div> <!-- Navigation End--> <!-- Data Area --> <div id="page"> <h3>Quy Trình NGHIỀN & SẤY</h3> <table width="840px" height="100px" border=0> <tr> <td width="100%" align="right" height="10%"> <img style="vertical-align: bottom; margin: 0px; height: 632x; width: 650px;" src="img1\Status:="DCN"::="BT3"::="DCS"::="V3":.png"/> <cr> </td> </tr> </table> <div class="absolute"> <div style="-moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; border: 2px solid red; width: 200px;"> <table bgcolor="#0040FF" width="100%"> <center><span style="color: white; background-color: red" width="100%"><b>BẢNG ĐIỀU KHIỂN</b></span></center> <tr> <td><form method="post" action=""> <input type="submit" value="CHAY_DCN_CC" style="height: 20px; width: 95px"> <input type="hidden" name='"DCN"' value="1"> </form></td> <td><form method="post" action=""> <input type="submit" value="DUNG_DCN_CC" style="height: 20px; width: 95px"> <input type="hidden" name='"DCN"' value="0"> </form></td> </tr> <td><form method="post" action=""> <input type="submit" value="CHAY_BT3_CC" style="height: 20px; width: 95px"> <input type="hidden" name='"BT3"' value="1"> </form></td> <td><form method="post" action=""> <input type="submit" value="DUNG_BT3_CC" style="height: 20px; width: 95px"> <input type="hidden" name='"BT3"' value="0"> </form></td> </tr></table> <table bgcolor="#0040FF" width="100%"> <tr> <td><form method="post" action=""> <input type="submit" value="CHAY_DCS_CC" style="height: 20px; width: 95px"> <input type="hidden" name='"DCS"' value="1"> </form></td> <td><form method="post" action=""> <input type="submit" value="DUNG_DCS_CC" style="height: 20px; width: 95px"> <input type="hidden" name='"DCS"' value="0"> </form></td> </tr> <tr> <td><form method="post" action=""> <input type="submit" value="MO_VAN3_BT4_CC" style="height: 20px; width: 95px"> <input type="hidden" name='"V3"' value="1"> </form></td> <td><form method="post" action=""> <input type="submit" value="DONG_VAN3_BT4_CC"style="height: 20px; width: 95px"> <input type="hidden" name='"V3"' value="0"> </form></td> </tr></table> <table bgcolor="#0040FF" width="100%"> <tr> <td><form method="post" action=""> <input type="submit" value="LD_CC" style="height: 20px; width: 95px"> <input type="hidden" name='"DCN"' value="1"> </form></td> <td><form method="post" action=""> <input type="submit" value="STOP_CC" style="height: 20px; width: 95px"> <input type="hidden" name='"DEN_BAO_NGUON"' value="0"> <input type="hidden" name='"DEN_MAN"' value="0"> <input type="hidden" name='"DEN_AUTO"' value="0"> </form></td></table> dcn: :="DCN": bt3 :="BT3": dcs: :="DCS": van3: :="V3": </div></body> </html>
Viết CSS cho Web Server
CSS là một ngôn ngữ định dạng được áp dụng để tạo nên “vẻ ngoài” của một trang web, ví dụ thiết lập màu nền và font chữ, bố trí nội dung dựa theo mô hình cột.
body {
font-family : Arial, Helvetica, sans-serif;
margin : 0px;
text-align : left;
text-decoration : none;
color : #000000;
overflow : auto;
}
vien {
border-width: 3px;
border-style: solid;
border-color: aqua;
width: 400px;
height: 300px;
}
#header {
POSITION: absolute;
width: 950px;
height: 110px;
left: 60px;
top: 20px;
background-color: rgb(255,255,255);
z-index: 2;
}
#header h2{
padding-top: 20px;
padding-bottom: 0px;
padding-left: 10px;
font-size: 20px;
}
#navi {
POSITION: absolute;
left: 0;
top: 0;
width: 150px;
height: 750px;
padding-top: 180px;
padding-left: 0px;
text-align: left;
border-color: white;
border-style: solid;
border-width: 1px;
background-color: rgb(148,158,170);
border-collapse : separate;
z-index: 1;
}
#navi ul {
list-style-type: none;
color: rgb(51,102,170);
font-size: 12px;
font-weight: bold;
line-height: 2;
}
#navi ul a {
list-style-type: none;
color: rgb(0,51,153);
font-size: 12px;
font-weight: bold;
}
#page {
POSITION: absolute;
left: 150px;
top: 0;
height: 750px;
width: 920px;
padding-top: 180px;
padding-left: 30px;
padding-right: 30px;
text-align: left;
border-color: white;
border-style: solid;
border-width: 1px;
background-color: rgb(208,211,218);
border-collapse : separate;
z-index: 1;
}
#page h3{
color: rgb(0,51,153);
}
#page2 {
POSITION: absolute;
left: 600px;
top: 0;
padding-top: 180px;
background-color: rgb(208,211,218);
border-collapse : separate;
z-index: 1;
}
#page2 h3{
color: rgb(0,51,153);
}
td.static_field_small
{
font-size : 12px;
text-align : center;
width : 50px;
height : 21px;
}
td.static_field
{
font-size : 12px;
text-align : right;
width : 150px;
height : 21px;
}
td.output_field
{
font-size : 12px;
background-color : rgb(221,221,221);
text-align : left;
width : 150px;
height : 21px;
}
td.output_field_long
{
font-size : 12px;
background-color : rgb(221,221,221);
text-align : center;
width : 300px;
height : 21px;
empty-cells : show;
}
td.static_field_headline_small
{
font-size : 12px;
font-weight : bold;
text-align : center;
width : 50px;
height : 21px;
padding-top : 24px;
}
td.static_field_headline
{
font-size : 12px;
font-weight : bold;
text-align : right;
width : 150px;
height : 21px;
padding-top : 24px;
}
td.static_field_headline_left
{
font-size : 12px;
font-weight : bold;
text-align : left;
width : 150px;
height : 21px;
padding-top : 24px;
}
td.static_field_button
{
font-size : 12px;
font-weight : bold;
text-align : left;
vertical-align : top;
width : 150px;
height : 50px;
}
Viết JavaScript cho Web Server
JavaScript là ngôn ngữ kịch bản cho phép tạo ra trang web động – cập nhật nội dung theo ngữ cảnh, điều khiển đa phương tiện, hoạt cảnh các hình ảnh và nhiều thứ khác.
// function to check value
function check()
{
var x = document.getElementById("wert1");
if (x.value >= 1 && x.value <= 10 )
{
return true;
}
else
{
alert ("Enter Flowrate between 1 and 10");
document.getElementById("wert1").value = "";
return false;
}
}
—— Data String ——
setTimeout("init_plc()",1500);
function init_plc()
{
setInterval("plc_update()",500);
}
function plc_update()
{
var iframe = document.getElementById('Data_string_frame');
if (iframe.readyState == 'complete')
{
var Data_string1 = window.frames['Data_string_frame'].document.getElementById('Data_String1').innerHTML;
var ss_values = Data_string1.split(",");
document.getElementById('Table1').rows[1].cells[0].innerHTML = ss_values[0];
document.getElementById('Table1').rows[1].cells[1].innerHTML = ss_values[1];
document.getElementById('Table1').rows[2].cells[0].innerHTML = ss_values[2];
document.getElementById('Table1').rows[2].cells[1].innerHTML = ss_values[3];
document.getElementById('Table1').rows[3].cells[0].innerHTML = ss_values[4];
document.getElementById('Table1').rows[3].cells[1].innerHTML = ss_values[5];
document.getElementById('Table1').rows[4].cells[0].innerHTML = ss_values[6];
document.getElementById('Table1').rows[4].cells[1].innerHTML = ss_values[7];
document.getElementById('Table1').rows[5].cells[0].innerHTML = ss_values[8];
document.getElementById('Table1').rows[5].cells[1].innerHTML = ss_values[9];
document.getElementById('Table1').rows[6].cells[0].innerHTML = ss_values[10];
document.getElementById('Table1').rows[6].cells[1].innerHTML = ss_values[11];
document.getElementById('Table1').rows[7].cells[0].innerHTML = ss_values[12];
document.getElementById('Table1').rows[7].cells[1].innerHTML = ss_values[13];
document.getElementById('Table1').rows[8].cells[0].innerHTML = ss_values[14];
document.getElementById('Table1').rows[8].cells[1].innerHTML = ss_values[15];
var Data_string2 = window.frames['Data_string_frame'].document.getElementById('Data_String2').innerHTML;
var ss_values2 = Data_string2.split(",");
document.getElementById('Table1').rows[9].cells[0].innerHTML = ss_values2[0];
document.getElementById('Table1').rows[9].cells[1].innerHTML = ss_values2[1];
document.getElementById('Table1').rows[10].cells[0].innerHTML = ss_values2[2];
document.getElementById('Table1').rows[10].cells[1].innerHTML = ss_values2[3];
document.getElementById('Table1').rows[11].cells[0].innerHTML = ss_values2[4];
document.getElementById('Table1').rows[11].cells[1].innerHTML = ss_values2[5];
document.getElementById('Table1').rows[12].cells[0].innerHTML = ss_values2[6];
document.getElementById('Table1').rows[12].cells[1].innerHTML = ss_values2[7];
document.getElementById('Table1').rows[13].cells[0].innerHTML = ss_values2[8];
document.getElementById('Table1').rows[13].cells[1].innerHTML = ss_values2[9];
document.getElementById('Table1').rows[14].cells[0].innerHTML = ss_values2[10];
document.getElementById('Table1').rows[14].cells[1].innerHTML = ss_values2[11];
document.getElementById('Table1').rows[15].cells[0].innerHTML = ss_values2[12];
document.getElementById('Table1').rows[15].cells[1].innerHTML = ss_values2[13];
document.getElementById('Table1').rows[16].cells[0].innerHTML = ss_values2[14];
document.getElementById('Table1').rows[16].cells[1].innerHTML = ss_values2[15];
var Data_string3 = window.frames['Data_string_frame'].document.getElementById('Data_String3').innerHTML;
var ss_values3 = Data_string3.split(",");
document.getElementById('Table1').rows[17].cells[0].innerHTML = ss_values3[0];
document.getElementById('Table1').rows[17].cells[1].innerHTML = ss_values3[1];
document.getElementById('Table1').rows[18].cells[0].innerHTML = ss_values3[2];
document.getElementById('Table1').rows[18].cells[1].innerHTML = ss_values3[3];
document.getElementById('Table1').rows[19].cells[0].innerHTML = ss_values3[4];
document.getElementById('Table1').rows[19].cells[1].innerHTML = ss_values3[5];
document.getElementById('Table1').rows[20].cells[0].innerHTML = ss_values3[6];
document.getElementById('Table1').rows[20].cells[1].innerHTML = ss_values3[7];
parent.frames['Data_string_frame'].window.location.reload();
}
}
Thiết kế giao diện Web Server không cần HTML, CSS & JavaScript
Trên đây, MESIDAS đã chia sẻ cho các bạn tất cả các kỹ năng, đoạn code mà mình đã làm để có thể thiết kế và giúp một giao diện Web Server dành cho PLC có thể hoạt động theo yêu cầu công nghệ. Hy vọng rằng, với những kiến thức chia sẻ phía trên đây sẽ giúp ích được cho các bạn đang nghiên cứu, tìm hiểu, học tập hay làm việc với giao diện Web Server. Xin cảm ơn!
